本帖最后由 天工开发者团队 于 2024-10-18 15:36 编辑
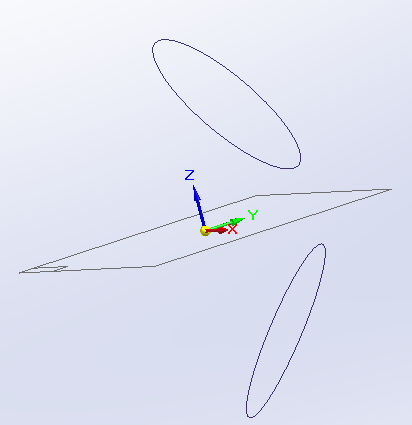
一、镜像
- // API: Mirror
- Sketch3D::Mirror(SAFEARRAY** Objects, IDispatch* RefPlane, SAFEARRAY** ppMirroredObjetcs);
Objects: 需要镜像的特征
RefPlane : 镜像平面
ppMirroredObjetcs: 镜像后的对象(出参)
- bool CreateMirror()
- {
- namespace pt = TGPart;
- // 获取PartDocumentPtr
- TGPart::PartDocumentPtr partDoc = SEAPP->Documents->Add("SolidEdge.PartDocument");
- assert(partDoc);
- //创建草图
- pt::Sketches3DPtr sketches = partDoc->GetSketches3D();
- pt::Sketch3DPtr sketch = sketches->Add();
- //创建圆:圆心(0.01,0.02,0.05),法向(1,1,1),半径0.04
- TGPart::Ellipses3DPtr ellipses = sketch->GetEllipses3D();
- TGPart::Ellipse3DPtr circle = ellipses->AddByCenterRadiusNormal(0.01, 0.02, 0.05, 1, 1, 1, 0.04);
- pt::RefPlanesPtr pRefPlanes = partDoc->RefPlanes;
- pt::RefPlanePtr pRefPlane = pRefPlanes->Item(1);//xoy
- ATL::CComSafeArray<IDispatch*> toMirrorObjs(1);
- toMirrorObjs.SetAt(0, circle);
- //圆基于xoy平面镜像
- SAFEARRAY* pResDispArr = nullptr;
- sketch->Mirror(toMirrorObjs.GetSafeArrayPtr(), pRefPlane, &pResDispArr);
- ATL::CComSafeArray<IDispatch*> resObjArr;
- resObjArr.Attach(pResDispArr);
- assert(1 == resObjArr.GetCount());
- IDispatch* pObj = resObjArr[0];
- pt::Ellipse3DPtr pResEllipse = pObj;
- assert(pResEllipse);
- return true;
- }

二、关系约束
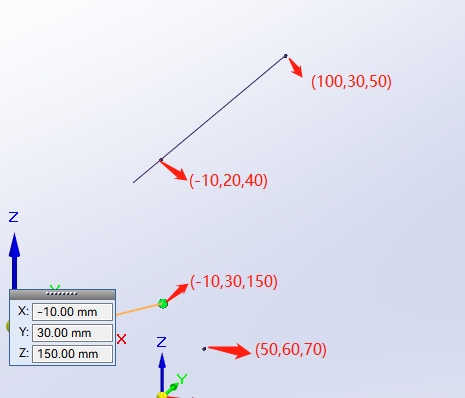
2.1 相等
使两个线段的长度相等,或者使两个圆或者圆弧的半径或弧长相等。
- // API: AddEqual
- Sketch3DRelations::AddEqual(IDispatch* Object1, IDispatch* Object2);
- bool EqualLine(TGPart::Sketch3DPtr const& sketch)
- {
- TGPart::Lines3DPtr lines = sketch->GetLines3D();
- TGPart::Line3DPtr line1 = lines->Add(-0.01, 0.03, 0.15, 0.05, 0.06, 0.07);
- TGPart::Line3DPtr line2 = lines->Add(-0.01, 0.02, 0.4, 0.1, 0.3, 0.5);
- TGPart::Sketch3DRelationsPtr pRelations = sketch->GetSketch3DRelations();
- TGPart::Sketch3DRelationPtr pRelation = pRelations->AddEqual(line1, line2);
- return 0;
- }
移动第一个线,使两个线的方向相同。
- // API:AddCollinear
- Sketch3DRelations::AddCollinear(IDispatch* Object1, IDispatch* Object2);
Object1:第一个线(移动的线)
Object2:第二个线
- bool Collinear(TGPart::Sketch3DPtr const& sketch)
- {
- TGPart::Lines3DPtr lines = sketch->GetLines3D();
- TGPart::Line3DPtr line1 = lines->Add(-0.01, 0.03, 0.15, 0.05, 0.06, 0.07);
- TGPart::Line3DPtr line2 = lines->Add(-0.01, 0.02, 0.4, 0.1, 0.3, 0.5);
- //使两个线段共线
- TGPart::Sketch3DRelationsPtr pRelations = sketch->GetSketch3DRelations();
- TGPart::Sketch3DRelationPtr pRelation = pRelations->AddCollinear(line1, line2);
- return 0;
- }

2.3 同心
调整圆方向,使两个圆心的连线与法向共线。
- //API: AddConcentric
- Sketch3DRelationPtr Sketch3DRelations::AddConcentric(IDispatch* Object1, IDispatch* Object2);
Object1:移动的圆
Object2:参照的圆
- bool Concentric(TGPart::Sketch3DPtr const& sketch)
- {
- TGPart::Ellipses3DPtr ellipses = sketch->GetEllipses3D();
- TGPart::Ellipse3DPtr circle = ellipses->AddByCenterRadiusNormal(0.01, 0.02, 0.05, 1, 1, 1, 0.04);
- TGPart::Ellipse3DPtr cir = ellipses->AddByCenterRadiusNormal(0.02, 0.01, 0.03, 1, 2, 4, 0.02);
- TGPart::Sketch3DRelationsPtr pRelations = sketch->GetSketch3DRelations();
- TGPart::Sketch3DRelationPtr pRelation = pRelations->AddConcentric(cir, circle);
- return true;
- }
使一个元素的关键点与另一元素的关键点保持连接。
- // API: AddConnect
- Sketch3DRelationPtr AddConnect(IDispatch* Object1, enum Sketch3DKeypointType ElemType1, IDispatch* Object2, enum Sketch3DKeypointType ElemType2);
Object1: 元素一 (三维草图的元素,比如直线、源、弧等)
ElemType1: 关键点
Object2: 元素二 (三维草图的元素,比如直线、源、弧等)
ElemType2: 关键点
直线连接关系示例:
- bool Connect(TGPart::Sketch3DPtr const& sketch)
- {
- TGPart::Lines3DPtr lines = sketch->GetLines3D();
- TGPart::Line3DPtr line1 = lines->Add(-0.01, 0.03, 0.15, 0.05, 0.06, 0.07);
- TGPart::Line3DPtr line2 = lines->Add(-0.01, 0.02, 0.4, 0.1, 0.3, 0.5);
- //把两个线段连接起来
- TGPart::Sketch3DRelationsPtr pRelations = sketch->GetSketch3DRelations();
- TGPart::Sketch3DRelationPtr pRelation = pRelations->AddConnect(line1, igSketch3DEndPoint, line2, igSketch3DStartPoint);
- return 0;
- }
- bool Connect(TGPart::Sketch3DPtr const& sketch)
- {
- TGPart::Ellipses3DPtr ellipses = sketch->GetEllipses3D();
- TGPart::Ellipse3DPtr circle = ellipses->AddByCenterRadiusNormal(0.01, 0.02, 0.05, 1, 1, 1, 0.04);
- TGPart::Ellipse3DPtr cir = ellipses->AddByCenterRadiusNormal(0.02, 0.01, 0.03, 1, 2, 4, 0.02);
- //两个圆的中心点坐标相同,法向不变
- TGPart::Sketch3DRelationsPtr pRelations = sketch->GetSketch3DRelations();
- TGPart::Sketch3DRelationPtr pRelation = pRelations->AddConnect(cir, igSketch3DCenter, circle, igSketch3DCenter);
- return true;
- }
三、关键点捕捉
- // API: GetKeypointPosition
- HRESULT GetKeypointPosition(enum Sketch3DKeypointType KeypointType, SAFEARRAY** KeyPointPosition)
KeypointType: 需要获取关键点的类型
KeypointPosition: 获取的关键点
常用的KeypointType 如下:

获取直线终点示例:
- bool LineGetKeypointPosition(TGPart::Sketch3DPtr const& sketch)
- {
- //创建直线
- TGPart::Lines3DPtr lines = sketch->GetLines3D();
- TGPart::Line3DPtr line1 = lines->Add(-0.01, 0.03, 0.15, 0.05, 0.06, 0.07);
- //获取关键点
- ATL::CComSafeArray<double> keyPointObjs(3);
- line1->GetKeypointPosition(igSketch3DEndPoint, keyPointObjs.GetSafeArrayPtr());
- return 0;
- }
- bool CircleGetKeypointPosition(TGPart::Sketch3DPtr const& sketch)
- {
- TGPart::Ellipses3DPtr ellipses = sketch->GetEllipses3D();
- TGPart::Ellipse3DPtr circle = ellipses->AddByCenterRadiusNormal(0.01, 0.02, 0.05, 1, 1, 1, 0.04);
- //TGPart::Ellipse3DPtr cir = ellipses->AddByCenterRadiusNormal(0.02, 0.01, 0.03, 1, 2, 4, 0.02);
- /*TGPart::Sketch3DRelationsPtr pRelations = sketch->GetSketch3DRelations();
- TGPart::Sketch3DRelationPtr pRelation = pRelations->AddHV(circle);*/
- ATL::CComSafeArray<double> keyPointObjs = ToComSafeArray({ 0.0,0.0,0.0 });
- circle->GetKeypointPosition(igSketch3DCenter, keyPointObjs.GetSafeArrayPtr());
- return true;
- }
四、管线路径
将颜色和线条样式应用于路径,并相对于用户定义坐标系而非基本坐标系创建路径。
- // API: AddRoutePath
- HRESULT AddRoutePath(IDispatch* firstKeyPointObject, enum Sketch3DKeypointType firstKeyPointType, IDispatch* secondKeyPointObject, enum Sketch3DKeypointType secondKeyPointType, long numberOfSpacePoints, SAFEARRAY** arrSpacePoints, SAFEARRAY** arrLines, double dPortSegmentLength, const _variant_t& vCoordinateSystem = vtMissing);
firstKeyPointObject: 元素一
firstKeyPointType: 关键点类型
secondKeyPointObject: 元素二
secondKeyPointType: 关键点类型
numberOfSpacePoints: 点个数(arrSpacePoints元素个数/3)
arrSpacePoints: 路径的点
arrLines: 输出的线段
dPortSegmentLength: 端口段的长度
两个圆通过圆心的管线路径如下:
- bool RoutePath(TGPart::Sketch3DPtr const& sketch)
- {
- //创建两个圆
- TGPart::Ellipses3DPtr ellipses = sketch->GetEllipses3D();
- TGPart::Ellipse3DPtr circle1 = ellipses->AddByCenterRadiusNormal(0, 0.002, 0.005, 1, 0, 0, 0.04);
- TGPart::Ellipse3DPtr circle2 = ellipses->AddByCenterRadiusNormal(0, 0.002, 1.005, 5, 0, 0, 0.04);
- //创建路径经过的点
- ATL::CComSafeArray<double> points = ToComSafeArray({ 0.24707 ,-0.02275 ,-0.07221 ,0.24707 ,0.09894 ,-0.07221 });
- ATL::CComSafeArray<double> lines(6);
- //创建管线路径
- sketch->AddRoutePath(circle1, igSketch3DCenter, circle2, igSketch3DCenter, 2, points.GetSafeArrayPtr(), lines.GetSafeArrayPtr(), 0.02);
- return true;
- }

|
|
![]() 增值电信业务经营许可证 合字B2-20230386 Powered by Discuz! X3.5
增值电信业务经营许可证 合字B2-20230386 Powered by Discuz! X3.5