使用智能草图
在创建草图元素的同时,智能草图可以识别在智能草图组中所选中的关系。

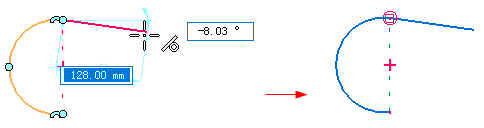
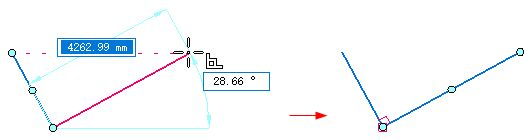
 端点关系可以识别直线和圆弧的端点。例如,可在直线或弧线的终点处开始绘制新的直线。
端点关系可以识别直线和圆弧的端点。例如,可在直线或弧线的终点处开始绘制新的直线。

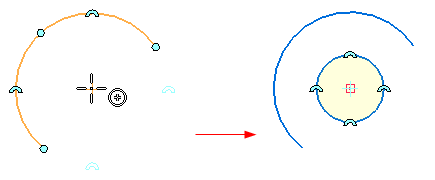
 中心关系可以识别圆弧、圆或椭圆的中心点。例如,可以在已有圆或弧线的中心点绘制新圆。
中心关系可以识别圆弧、圆或椭圆的中心点。例如,可以在已有圆或弧线的中心点绘制新圆。

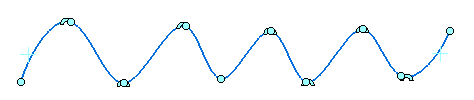
 编辑点关系可以识别曲线上的编辑点。
编辑点关系可以识别曲线上的编辑点。

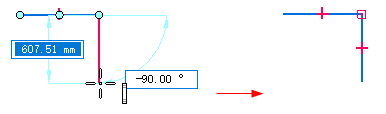
 水平或竖直关系可以识别直线相对于草图平面的 X
轴是水平的还是竖直的。例如,可在绘制直线时将光标定位以使竖直指示器显示。单击后,会向该直线添加竖直关系。
水平或竖直关系可以识别直线相对于草图平面的 X
轴是水平的还是竖直的。例如,可在绘制直线时将光标定位以使竖直指示器显示。单击后,会向该直线添加竖直关系。

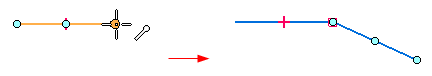
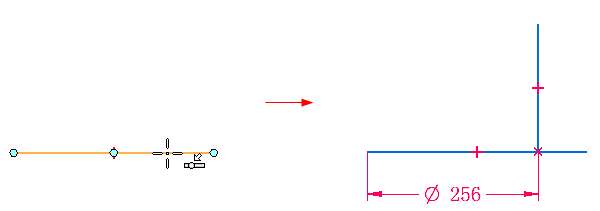
 中点关系可以识别直线和圆弧的中点。例如,可在现有直线和圆弧的中点处绘制一条新直线。使用光标定位元素,然后按M以捕捉其中点。
中点关系可以识别直线和圆弧的中点。例如,可在现有直线和圆弧的中点处绘制一条新直线。使用光标定位元素,然后按M以捕捉其中点。

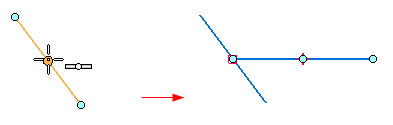
 交集关系可以识别两个元素(如两条直线、或一条圆弧与一条直线)的交集。例如,可在绘制直线时将光标定位以显示交集指示器,单击后,绘制从交点开始的直线。
交集关系可以识别两个元素(如两条直线、或一条圆弧与一条直线)的交集。例如,可在绘制直线时将光标定位以显示交集指示器,单击后,绘制从交点开始的直线。

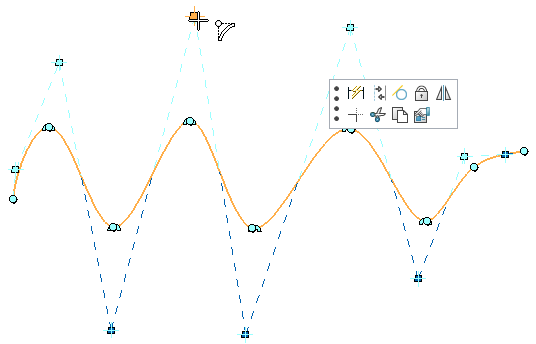
 曲线控制顶点关系可以识别曲线控制顶点。
曲线控制顶点关系可以识别曲线控制顶点。

 垂直关系可以识别一条直线是否垂直于另一条直线,或者一条直线是否垂直于一段圆弧或圆。例如,在绘制一条新直线时,可定位光标以使垂直指示符显示。如果单击,则会绘制垂直直线。
垂直关系可以识别一条直线是否垂直于另一条直线,或者一条直线是否垂直于一段圆弧或圆。例如,在绘制一条新直线时,可定位光标以使垂直指示符显示。如果单击,则会绘制垂直直线。

 元素上关系可以识别元素上的点。例如,可在现有元素上的一点处绘制新直线。然后可以用尺寸来控制与所需元素的确切距离。
元素上关系可以识别元素上的点。例如,可在现有元素上的一点处绘制新直线。然后可以用尺寸来控制与所需元素的确切距离。

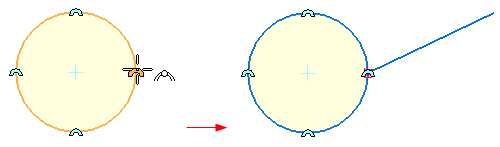
 轮廓关系可以识别圆、圆弧、椭圆或曲线上的轮廓点。例如,在绘制一条新直线时,可接触圆上的轮廓点。单击后,该条新直线与现有圆上的轮廓点相连。
轮廓关系可以识别圆、圆弧、椭圆或曲线上的轮廓点。例如,在绘制一条新直线时,可接触圆上的轮廓点。单击后,该条新直线与现有圆上的轮廓点相连。

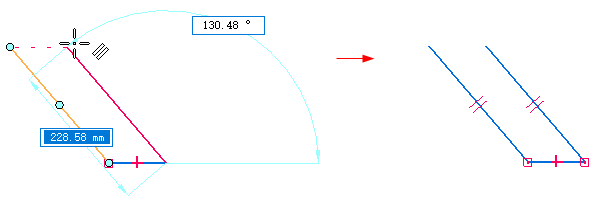
 平行关系可以识别一条直线是否平行于另一条直线。例如,在绘制一条新直线时,可移动光标使其与第一条直线基本平行。当显示平行指示符时,进行单击,则会向新直线添加平行关系。
平行关系可以识别一条直线是否平行于另一条直线。例如,在绘制一条新直线时,可移动光标使其与第一条直线基本平行。当显示平行指示符时,进行单击,则会向新直线添加平行关系。

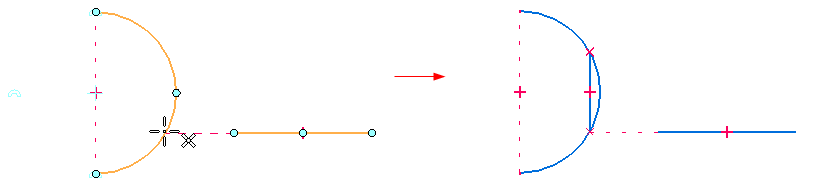
 相切关系可以识别一个元素是否与相邻元素(如直线、圆弧或圆)相切。例如,绘制与现有圆弧相连的新直线时,可定位光标以使相切指示符显示。如果单击,则会在该直线与圆弧之间添加相切关系。
相切关系可以识别一个元素是否与相邻元素(如直线、圆弧或圆)相切。例如,绘制与现有圆弧相连的新直线时,可定位光标以使相切指示符显示。如果单击,则会在该直线与圆弧之间添加相切关系。